I don’t get to work on a lot of new sites nowadays, but I recently got the opportunity to set one up from scratch. For most sites I built when I was still running an agency, I would use some form of CSS Reset, most often Normalize.css, but I figured that this time round I […]
The IE DevToolBar, No Firebug, but still handy
Many people still get somewhat annoyed by Internet Explorer. I have to admit that I am also no fan of the “browser”, but it doesn’t deserve nearly half the shit it gets. That’s why I’m blogging about a somewhat overlooked tool for Internet Explorer: the IE DevToolBar.
I wrote a follow-up to this post concerning the new IE DevToolbar beta 3, it’s worth a read. At least, I consider it so ;)
The IE dev toolbar #

Now, before you go shouting “Firebug is better!”, please realise that firebug, however awesome it may be, only works in Firefox, and is thus useless in situation where Internet Explorer has a somewhat alternative rendering. (I know there is a Firebug Lite, too, but it’s a hassle to have to add that to every page you are working on.)
The IE DevToolBar sit’s nicely at the top of your browser, and offers functions familiar to firebug and the web developer toolbar. No, it doesn’t give on-the-fly in-line editing, but it has a couple of very handy things:
- a very capable DOM explorer
- an easy resizing option
- a menu to validate your HTML/CSS/links/feed/508, and local HTML and CSS
- a ruler
- some more, but not worth mentioning
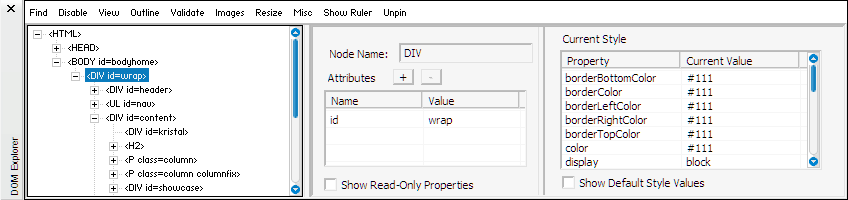
The DOM inspector #
Without doubt, the DOM inspector is the handiest thing in the toolbar. It offers a “Select element by click” option, much like Firebug. Once you’ve clicked on an element, you will be able to see where in the source it is located, which attributes it has, and the best, what styling is applied to it. Including the most illusive hasLayout property. Many rendering bugs are still caused by an element having no hasLayout (When hasLayout is set to -1, the element has no layout).
By using this tool for about a week, I was able to quickly learn what caused what problem, and learned to fix practically everything the Internet Explorer rendering engine throws at me.
The rest #
To be honest, the rest isn’t by far as awesome as the DOM inspector, but some are just handy. When developing, I have my cache disabled. This saves me a lot of headache moments. The Resize function offers a nice function for checking for different resolutions. This is especially handy with more tricky layouts that have to work cross-resolution and cross-browser.
All in all #
All in all, I have to admit that it isn’t nearly as powerful as any of the alternatives available for Firefox. But if you take it for what it is: Just another weapon in the arsenal of a web developer, it’s a very pleasant toolbar to work with.