Superposition: use the design system you already have
Having a design system is like having a super power. It takes away all the small decisions you have to make about a design and lets you focus on the higher level goals you have for your design. But creating a design system is a labour intensive process usually only worth it for product teams at large companies or startups.
Every designer should be able to use design systems to their advantage, whether they work in large companies, startups, agencies or as freelancers. Today I’m releasing the first step towards that vision.
Superposition, the free design tokens app #
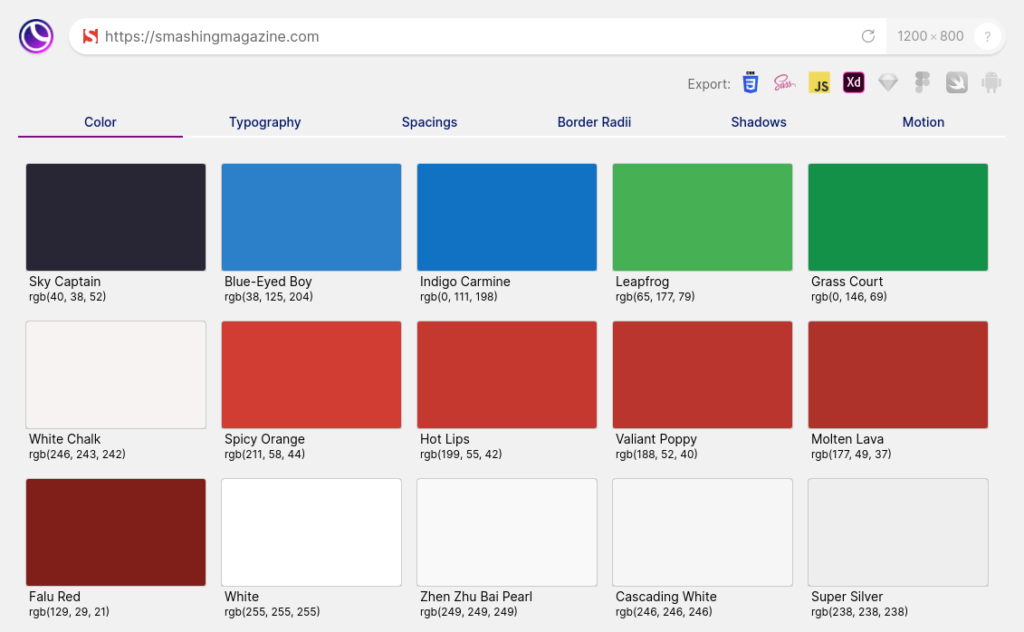
Superposition is an app that lets you extract all the design tokens and export them into CSS, SCSS and JavaScript, or use them directly in Adobe XD through our plugin. This way, using consistent font, colors and spacing (along with border radius, shadows and motion) becomes incredibly easy.
In the near future we will also release a Sketch and Figma plugin, as well as provide exports for Swift and Android code exports.
It’s free and works on Windows, Mac and Linux. So if you wanna get it right away, head over to Superposition.design. Or read on for more information.

Get superpowers #
I think every designer should have the super power that a design system gives them. They save you time and effort and having them makes your designs more consistent and better because of it.
They do require a lot of up front work which means they’re usually out of reach for the people that would benefit most from them, agency designers. Agency designers rarely have the time or the budget to spend on a design system and usually they work for clients without one. This means they miss out on an amazing tool that makes their designs better and lets them create designs quicker. Having a design system in these situations would be a literal super power.
That’s what I want to give them, and anyone else, with Superposition. It’s a grand vision, but I’m starting small. As small as it gets:
Design tokens #
Superposition v1 lets you extract design tokens from existing websites, and export them into CSS, SCSS and JavaScript, or use them directly in Adobe XD through our plugin. This way, using consistent font, colors and spacing (along with border radius, shadows and motion) becomes incredibly easy. But you don’t even have to use the code export. We show you your design tokens in categories and you can quickly copy their values by simply clicking on them.
Adobe Fund for Design #
Superposition is made possible thanks to the Adobe Fund for Design. I want to thank them for the opportunity and for providing feedback on the product and the Plugin for Adobe XD throughout the past few months. I’m very happy to launch the Superposition Plugin for XD as one of the first Panel plugins for Adobe XD!
Future plans #
Superposition will continue to be improved in the coming period and the app will automatically update with the new functionality. Polypane remains my primary focus, but a second app like this will let me experiment and iterate a little more quickly, which Polypane will benefit from as well.
I’m keen for you to try Superposition out. It’s a free download and you can get started right away. Just plug in your (or anyone’s) website and get going!