New online tools: CSS specificity calculator and color contrast checker
My goal with Polypane is improving the workflow for developers and designers. The main focus is of course developing an excellent browser for developers and designers, but I’m also developing online tools that help out during development. Two of them online now are a CSS specificity calculator, and a color contrast checker. Both of them go way beyond what you expect from these types of tools.
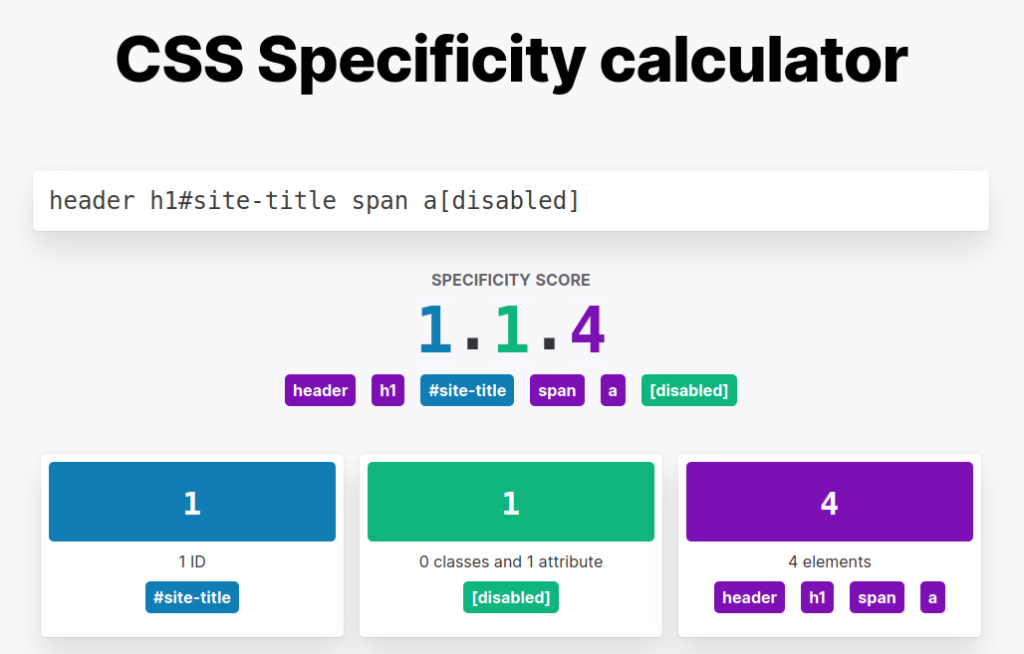
CSS Specificity calculator
CSS specificity can be tricky to understand and while there are many places online that explain it, figuring out the specificity of a CSS selector can be difficult.
There are online tools that tell you the specificity, but none that also explain how that specificity is calculated. For example, is an attribute selector as specific as an element or a class? (It’s as specific as a class:)
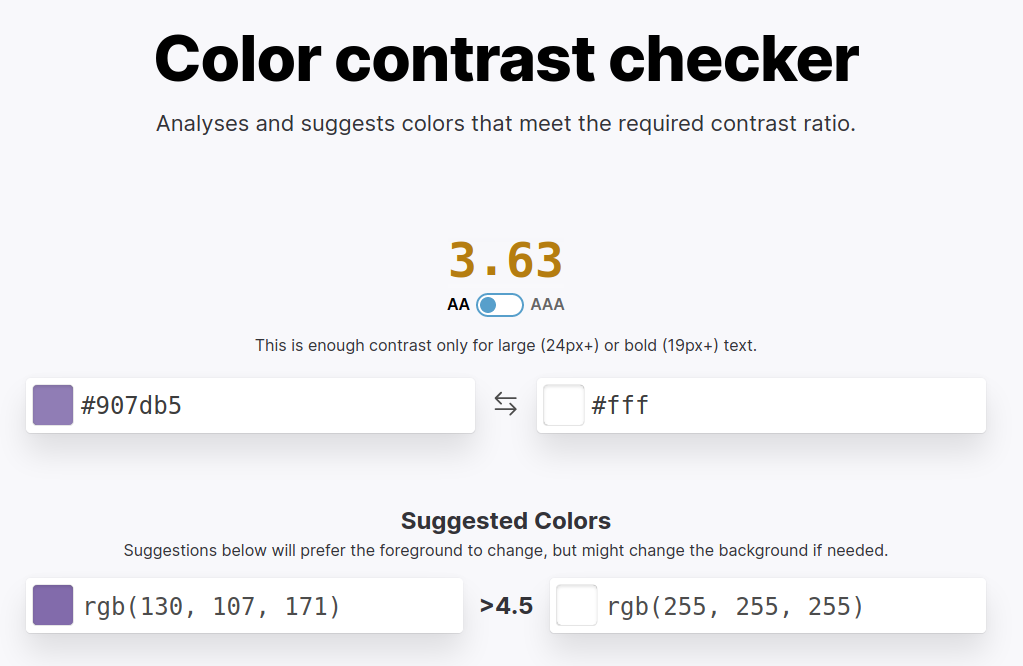
Color contrast checker
When working on a site in Polypane, the contrast checker informed me I didn’t have enough contrast on a text element, but it didn’t tell me how I could find a color that did have enough contrast, or better yet, told me which color that was.
So I decided to implement improvement suggestions in the next version of Polypane. Any color with insufficient contrast will get a suggestion if we can calculate that, based on the required contrast ratio for that specific font-size:

After building that, I decided to create an online tool that did the same. Most online contrast checkers are either fast but only give you the current ratio, or slow and then suggest colors. Many of them also don’t take into account the alpha of a color leading to incorrect ratios.
I think tools should be fast, correct and helpful, so I set out to make a tool that updates on the fly, correctly handles transparencies and also gives you alternative colors if your contrast ratio is not enough.
For both tools, I made sure that their status is included in the URL, so you can share them. They are available for free on the Polypane website, alongside the Responsive design glossary that I wrote. Let me know if you enjoy using these, and if you have suggestions for new tools to build!