Fixing contrast issues, on your own site and elsewhere
Insufficient text contrast is the most common accessibility issue on websites today. According to the WebAIM Million report for 2021, 86.4% of home pages world wide have low contrast text. What’s worse, this number has been increasing the past three years.
In Polypane, I’ve made it really easy to fix these color contrast issues, with an algorithm that finds contrast issues and automatically suggests the nearest color with enough contrast. That’s really helpful for all the (awesome, amazing and good looking) people building sites with Polypane, but I realized I could use the same code that powers the algorithm and just, well, fix all the contrast issues on any site you visit.
I built a browser extension #
It’s called “fix contrast” and it’s available, for free, for Chrome, Firefox, Edge, Brave, Vivalvi and hopefully soon for Opera and Safari as well.
It does exactly what you expect it to do: it fixes contrast issues on sites you visit, automatically. The same way the suggested colors work in Polypane, except now it also applies them.
It does this while preserving the design of the website. All it does it bump the contrast for the elements that need it, leaving the rest alone.
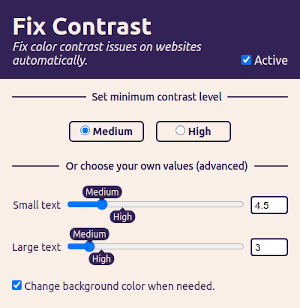
Here’s what the plugin looks like:

You can pick between “Medium” (corresponds to WCAG AA) and “High” (WCAG AAA) settings, or even pick your own preferences if those aren’t enough.
The extension will do the rest: calculate color contrast depending on color, opacity, background color and font size, and updates the colors of any elements that need it.
Lastly, it can also change the background color if you want it to, for example when we can’t increast or decrease the text color any further (it’s already fully white or fully black), but that’s optional.
Download for your browser #
You can find download links and more information on FixA11y.com.
With 9 our of 10 websites having color contrast issues, this will make the web a more accessible place by fixing an issue for users directly, without having to wait on site authors to resolve their issues. I hope you’ll want to use it, and share it with other people for which it would be useful.
As it stands, the extension is available in English and Dutch, and I would love help getting it translated into other languages. If that’s something you want to help it, please let me know!
I also announced the Fix Contrast extension over at The A11y Project.
Try out Polypane #
With Polypane, I want to make the web a more accessible place. I believe I can make that happen with tooling that doesn’t just tell people what’s wrong, but also tells them how to fix it.
If you want to read about the accessibility tooling in Polypane, read the evergreen article Find and fix accessibility issues with Polypane.
This philosophy influences all the choices I make in the application, and the result is that people are coached to making better websites at the point where they’re at, without needing to stop working to learn elsewhere.
If you want to make better websites with a tool that helps you improve your web development workflow and the quality of your websites, start a Polypane trial!