CSS Specificity is usually written out as [a,b,c] for IDs, classes and elements respectively. Even a single ID is more specific than any number of classes or elements, so it’s displayed as an array and can’t really be fitted into a single number. How do you compare two selectors to decide which has the highest […]
Are you sure that’s a number input?
We've had inputs with the number type broadly available in browsers for about 8 years now. These inputs show a little rocker and can be used for, you guessed it, numerical input. But not every input that contains numbers should have an input type number.
What makes a number input useful?
By telling the browser that you only want numbers, it can improve the user experience for you. Firstly, they display a spinbox (up and down buttons, sometimes also called a rocker):
<input type="number" />
Secondly they let you use built-in validation logic like input.checkValidity(), and that will make sure that the value is indeed numerical, within the given bounds, and matching to any step you specified.
All in all, that functionality is great for when you need people to select a number. And with a little bit of JavaScript, you can even supercharge your number inputs.
But I see input numbers used a lot for things that contain digits, but aren't numbers.
When is a set of digits not a number?
There are many things that contain digits, but for which the interaction of a number input makes no sense.
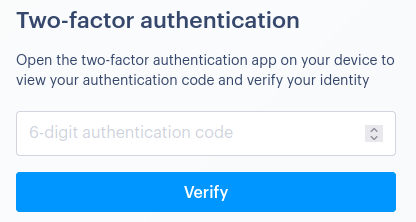
If you need to fill in a 2fa code, do you ever need to increment that number by one?

No, you don't. A 2fa code is not a number.
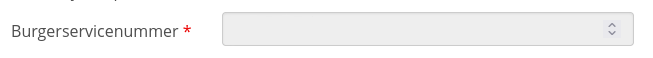
What about a social security number, like the one I recently needed to fill in for my newborn daughter?

Nope, a social security number definitely doesn't need incrementing or decrementing! In fact, increment by just one and suddenly you're referencing an entirely different person!
Yet both of these examples are screenshots of live applications I had to interact with recently. I see this all over the place (particularly with 2fa codes): developers see an input that takes digits and automatically assume it's a number.
This is also the case for credit card numbers, postal codes, telephone numbers and …a whole bunch of things that use digits as a code. The specification actually calls this out as incorrect usage:
The
type=numberstate is not appropriate for input that happens to only consist of numbers but isn't strictly speaking a number. For example, it would be inappropriate for credit card numbers or US postal codes. […] Getting a credit card number wrong by 1 in the last digit isn't a minor mistake, it's as wrong as getting every digit incorrect.
Deciding if you need a number input
Ask yourself the following two questions if you're building a form that takes numerical input:
- Is the number an identifier or a value?
- Is this a number for which incrementing or decrementing makes sense, or will it fundamentally change what the number represents?
If you're dealing with an identifier that just happens to use digits, or a number that represents something completely different once you increment or decrement it by one then you want a regular old text input, not a number input.
You want inputmode=numeric , not type=number
A benefit of using a number input is that mobile browsers will automatically show a numeric keyboard instead of the regular one, making filling in digits easier. You lose that with a regular text input.
To get it back, you can set the inputmode of an input to numeric:
<input inputmode="numeric" />
This will show users the right keyboard on mobile while preventing user from accidentally changing their number by one on desktop. You can additionally set the pattern to [0-9]*, but you really only need that if you want to support versions older than 12.2 of Safari for iOS or if you want to use that pattern for client side validation.
Takeaway
The one takeaway from this article is: Not all inputs that accept digits should be inputs with type="number". Make sure that you use it for numbers, not for things that just happen to be made up of digits.
Thanks to Eric, Tim, Leonard, Job en Michael for helping brainstorm punny titles for this article. It would be a waste to let their efforts be forgotten, so here is a list of all their suggestions:
- Counting down the days we wrongly use number inputs
- It has been
<input type=number value=0>days since someone has used number inputs incorrectly - Your input-days are numbered
- One does not simply make an input
- Your digits are numbered
- How you screw up
<input type=number>, let me count the ways - The 7 best ways to display digits, number input will shock you!
- This is not the input you’re looking for
- When numbers are actually strings
- You might look like a number, but you're not the type