On the Frontend horse Livestream (Which I highly recommend you subscribe to!) I joined Alex Trost to take a look at the Frontend.horse site to add support for the many different user preference media queries that exist now: prefers-color-scheme, prefers-reduced-motion, prefers-reduced-data, prefers-contrast and forced-colors.
On better browsers: arbitrary media queries and browser UIs
This morning Kitty Giraudel tweeted about an imaginary media query that would indicate right- or left-handedness and it made me imagine a future where sites can register support for one or more media features through a browser API, and the browser would offer these options in the UI.
Two years ago I requested something similar to the Chromium team: making it possible to emulate arbitrary media queries in the devtools. At the time I also wrote about that on this blog: I want my own media queries in browsers
That never went anywhere, but this is more or less a continuation of that thought. Combining it with Kitty's imaginary "prefers-main-side", and the idea that browsers should expose media query settings on a per-origin basis like page zoom, here's an idea that would be even more amazing to have in browsers:
Arbitrary media feature support
What if a site could register a media feature:
window.registerMediaFeature({
name: "prefers-main-side",
options: ['right', 'left'],
default: 'right',
});
After which a browser would:
- Understand the media feature in your CSS
- Match the default value and apply the CSS
- Provide an appropriate toggle UI in the address bar
This doesn’t just give you more ways to offer a customized experience for your visitors, at the same time this frees up real estate on the site itself because it no longer has to reserve space to provide a fully custom UI.
It should work both for known media features, like prefers-color-scheme, completely imagined ones like prefers-main-side, or not-yet-implemented features like prefers-reduced-transparency.
Overwriting known media queries
Furthermore, it should allow overwriting the values of known media features to provide more options. For example, Twitter comes with two dark modes: "dim" and "lights out". prefers-color-scheme only has "light" and "dark", so they would extend prefers-color-scheme with a new value, and update the names to match their brand:
window.registerMediaFeature({
name: "prefers-color-scheme",
options: {
light: "Default",
dim: "Dim"
dark: "Lights out",
}
default: 'light',
});
This way, a browser could still match the OS level setting (light or dark) to the options offered by Twitter as well as provide a UI to switch to "Dim", allowing Twitter to get rid of a piece of custom in-page UI that does the same thing.
UI
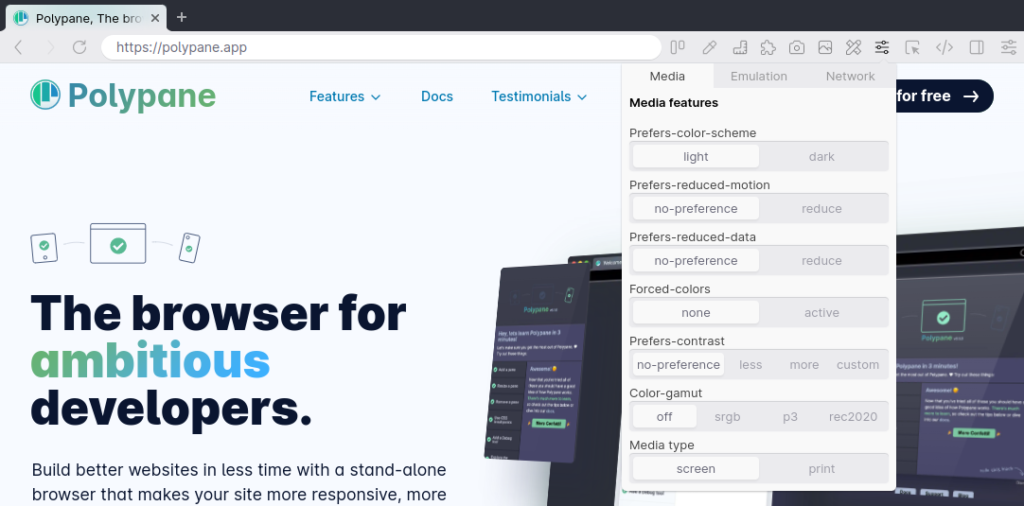
The browser UI could be exposed in a dropdown similar to how Polypane has been showing it for a while, with big toggles that make it easy to see both which options have been selected as well as which options there are.

Browsers could automatically detect usage of regular media features and show those in the same UI, storing the selection per-origin. That way the choices a user made will get remembered next time they visit your site.
To prevent abuse, a website could ask for permission before they're allowed to register media features, or they could be limited to a fixed number of registered media features. Edit: Evan suggested explicitly mentioning that the options would be same-origin restricted to prevent them from being used for fingerprinting.
But that's getting ahead of myself. What do you think of the concept? Reply on Twitter with your thoughts!
Update Looks like Kitty wrote about it themselves too: Dominant hand respecting design and they came up with a very similar API (though I think their use of the CSS global is better!):
CSS.registerMedia({
name: 'prefers-dominant-hand',
syntax: 'start | end | no-preference',
initialValue: 'no-preference',
})
Now we just need to get the browsers on board ;)